Imagens com cores
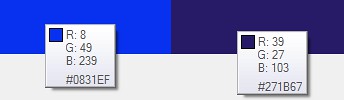
Este tipo de enigmas pode aparecer das mais diversas formas, e o que se pretende é identificar as cores que foram usadas. Exemplo:

O que se pode tirar daqui? Primeiro terão que abrir esta imagem num programa de edição de imagem, PhotoShop, por exemplo. Depois terão que ver que código de cores corresponde a cada parte da imagem.

O programa identifica os componentes RGB (Red Green Blue) das cores apresentadas, com os respetivos valores 8,49,239 para o primeiro e 39,27,103 para o segundo. O que está em baixo, #0831EF e #271B67 são os mesmos valores na sua correspondência em hexadecimal.
Não havendo qualquer indicação contrária, estas poderão ser precisamente as coordenadas: N 39º 27.103' W 8º 49.239'
Este é um caso simples, mas pode haver outros bem mais complicados. Só terão que descodificar as cores e adaptar conforme o enunciado no enigma.
Cores no HTML

Há outro caso comum muito parecido com este mas que não envolve imagens. As cores estão codificadas no HTML, semelhante ao que foi descrito num tópico anterior.
Então, terão que ir ver ao código HTML como estão definidas as cores, e obtêm lá por exemplo o seguinte:
<td bgcolor="#271B67">....</td>
<td bgcolor="#0831EF">....</td>
O resultado aparente é exatamente o mesmo que está representado acima. A diferença é que neste segundo caso o que se vê é uma tabela com duas cores enquanto no primeiro caso é uma imagem com as mesmas duas cores.
Neste último caso terão que pegar nos valores descobertos, #271B67 e #0831EF, e converter para decimal conforme já foi explicado. O resultado obtido é o mesmo, 39,27,103 para o primeiro e 8,49,239 para o segundo, e daí chegam às coordenadas N 39º 27.103' W 8º 49.239'
Têm aqui um local onde podem converter os códigos: http://easycalculation.com/colorconverter/rgb-coder.php e aqui algumas explicações sobre o mesmo: http://html-color-codes.info/
Coordenadas no nome da imagem
Muitas vezes as coordenadas estão mais à vista do que parece e só temos que as descobrir.

Podem tentar descobrir a solução do enigma nos borrões de tinta do desenho, mas irão ter muito trabalho.
Carreguem com o botão direito sobre a imagem e vejam as propriedades que vos dá http://www.nomequalquer.com/n3927103w00849239
Não é preciso dizer mais nada...
Atenção que as coordenadas podem estar disfarçadas. http://www.nomequalquer.com/3927103/00849239 pode representar exatamente o mesmo do exemplo anterior, ou apenas http://www.nomequalquer.com/103/239 . Neste último caso terão que aplicar os números 103 e 239 nas coordenadas iniciais, salvo se houver alguma outra indicação no enunciado.
Também pode estar nas características da imagem, no ALT ou no TITLE, o que se descobre tanto ao abrir a imagem com aquele programa do EXIF que já referimos, http://regex.info/exif.cgi, como no texto HTML.
E se estiver no nome da imagem, mas codificado? Nestes casos estão as coordenadas em hexadecimal: http://www.nomequalquer.com/271B67/0831EF ou então http://www.nomequalquer.com/271b67/0831ef ou ainda http://www.nomequalquer.com/271b670831ef, sendo este último talvez o mais difícil de identificar. Mas tudo são boas possibilidades para esconder um enigma.
Imagem Map ou Imagem ativa

Este é outro caso favorito dos informáticos. Uma parte da imagem está ativa, pode-se carregar lá com o rato, ou apenas apontar, e ele mostra qualquer coisa que tem a ver com as coordenadas ou até as próprias coordenadas.
Há muitos casos desses. O problema muitas vezes é saber onde está, se é que existe, essa zona ativa. A forma mais fácil de saber se existe ou não uma zona ativa é ir ao código fonte.
Abrimos o código fonte pelo processo já descrito e procuramos onde está a imagem. Aí irão ver algo como o seguinte, caso existe essa tal zona ativa:
<img src="http://nome-do-ficheiro-da-imagem.jpg" usemap="#Map" /> <map name="Map">
<area shape="rect" coords="414,63,422,84" href="http://www.nomequalquer.com/pagina.htm" /></map>
Não interessa aqui tentar descodificar o código. Isso implicaria um curso intensivo de HTML. Basta verem o que está em "<area shape="....." href="http://www.nomequalquer.com/pagina.htm"....>
É esse tal de "href" que nos interessa neste momento. Das duas uma, ou pegam nesse link "http://www.nomequalquer.com/pagina.htm" e põe isso no endereço do browser, ou então voltam à imagem para ver onde está essa zona ativa.
Esse endereço que acabaram de descobrir pode ser unicamente o endereço para se chegar a outra página onde está a solução, ou então pode ter alguma informação adicional. Imaginem que lá encontram diversas linhas idênticas a essa.
http://www.nomequalquer.com/pagina.htm#3
http://www.nomequalquer.com/pagina.htm#9
http://www.nomequalquer.com/pagina.htm#2
http://www.nomequalquer.com/pagina.htm#7
http://www.nomequalquer.com/pagina.htm#1
http://www.nomequalquer.com/pagina.htm#0
http://www.nomequalquer.com/pagina.htm#3
http://www.nomequalquer.com/pagina.htm#8
http://www.nomequalquer.com/pagina.htm#4
http://www.nomequalquer.com/pagina.htm#9
http://www.nomequalquer.com/pagina.htm#2
http://www.nomequalquer.com/pagina.htm#3
http://www.nomequalquer.com/pagina.htm#9
Depois do #, em cada uma das linhas, encontram os algarismos todos para as coordenadas.
Chamo a atenção que podem não estar assim ordenadas. Provavelmente terão que voltar à imagem, procurar esses pontos ativos (onde o cursor do rato muda para a célebre mãozinha com o dedo a apontar) e ver a sequência que pode ser importante.
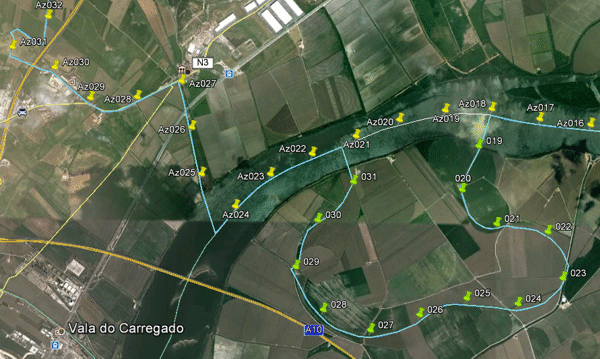
Não posso aqui dar um exemplo porque implica código HTML que não pode ser aqui introduzido, mas podem ver o exemplo acima em http://coord.info/GC48B34. Apontem para cada um dos pontos no mapa em baixo e tentem descobrir o que referi.
![[Enigmas] Mais imagens](/media/k2/items/cache/0fb46096d62a1ea606c07aea5c974cec_M.jpg)
